I recently wanted to hide few navigational menu items from the navigation menu, which was bought to show when a user is coming from a mobile device, when the user is on any page except on the “single post” which is the main template for the posts. As usually, I first started hunting for a suitable plugin instead of reinventing the wheel, but I couldn’t find a plugin to satisfy my needs and therefore, I decided to develop a plugin for myself and shared it with rest of the people. What this method does, identify the page’s type and hide or show the specified elements in that particular page. It also hides or shows the specified elements based on the user’s state such as logged in or not. This method is so much better than any other way as it still works even if the site is cached or if the site has a load of elements which load at the bottom of page making it difficult to access them as the elements have to be loaded in order to access them. Simply follow the given instructions to implement this method in your WordPress site.
This method works for the following scenarios.
Scenarios
- When the user is logged in to the site
- When the user is on a single post
- When the user is on a page
- When the user is on the home page
- When the user is on a search page
- When the user is on a category page
- When the user is on a tag page
Implementation
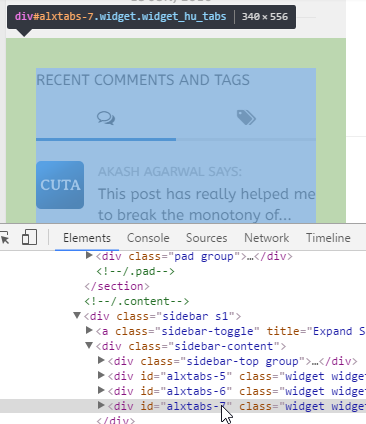
- Identifying the element(s) to show or hide depending on the page’s type/user’s state (use inspect element as shown in the above screenshot)
- Copy the following code snippet to notepad and save it as thescript.js (the script is in the “thescript.js”)
- Use this plugin to create a child theme
- Activate the newly created child theme via the Theme section of the WordPress
- Go to the Appearance -> Editor to find function.php
- Copy paste the following code snippet to function.php file (it’s under “The code snippet to copy to function.php”)
- Make a new folder in the child theme’s root folder, upload the above created script into that new folder, and rename the folder as js. The script should be thescript.js. Hence, the full path of the file, relative to the child theme is /js/thescript.js
thescript.js
Use the element’s name instead of “menu-item-id” ,and use none to hide, block to show it. If you want to use multiple elements, then use another document.getElementById line for the each element.
jQuery(document).ready( function($) {
if(!$("body").hasClass("single-post")){
document.getElementById('menu-item-id').style.display = 'none';
}
});
The code snippet to copy to function.php
Please note that it’s /js/thescript.js. NOT js/thescript.js
add_action( 'wp_enqueue_scripts', 'loadjs' );
function loadjs() {
wp_register_script('thescript', get_stylesheet_directory_uri() . '/js/thescript.js',array( 'jquery' ), '1.12.4',true);
wp_enqueue_script('thescript');
}
Classes to search for as the condition in the IF clause in thescript.js
("body").hasClass("home") : Home page
("body").hasClass("logged-in") : For Logged in users
("body").hasClass("admin-bar ") : Check for the availability of the admin bar
("body").hasClass("chrome ") : Check for the browser (Chrome/ie/gecko) may not work with cache enabled
("body").hasClass("single ") : Single post
("body").hasClass("page ") : Pages
("body").hasClass("search ") : The page where shows the search results
("body").hasClass("category ") : The page where shows posts of a specific category
("body").hasClass("archive ") : The archive page
Please let me know in the comment section, if this method doesn’t work out for you. If it worked, then share your experience with us. perhaps you may also share your own findings too.






[…] IF condition, the offending IP address’s request can be blocked. If the web server uses a WordPress installation, make sure to use the IF condition and its code block prior to the try_files as seen […]